解决方案
修改的教程稍微有些复杂,修改的整体思路如下
- wp-content/themes/zibll/template/comments.php 博客【打卡按钮】相关函数整合
- wp-centent/themes/zibll/inc/functions/bbs/inc/comments.php 论坛【打卡按钮】相关函数整合
- wp-content/themes/zibll/inc/options/admin-options.php 增加后台是否开启博客【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/bbs/admin/options.php 增加后台是否开启论坛【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/functions.php 增加评论区【打卡按钮】
- 后台自定义js代码的填入
wp-content/themes/zibll/template/comments.php文件,第114行增加—-【打卡按钮】相关函数整合
//用户自动打卡
if (_pz('comment_signin')) {
echo zib_get_input_expand_but('signin');
}![图片[1]-给子比主题评论区增加自动打卡功能-呆窝云 - 不明所以呆](http://ts.dwoyun.com/wp-content/uploads/2024/10/20241001014228816-1727746948.png)
wp-content/themes/zibll/inc/functions/bbs/inc/comment.php文件,第132行增加—-【打卡按钮】相关函数整合
//用户快速打卡
if (_pz('bbs_comment_signin', true)) {
$html .= zib_get_input_expand_but('signin');
}![图片[2]-给子比主题评论区增加自动打卡功能-呆窝云 - 不明所以呆](http://ts.dwoyun.com/wp-content/uploads/2024/10/20241001014320428-1727747000.png)
wp-content/themes/zibll/inc/options/admin-options.php文件,第3802行增加—增加后台是否开启博客【打卡按钮】选项
// 允许打卡
array(
'dependency' => array('close_comments', '==', '', '', 'visible'),
'id' => 'comment_signin',
'help' => '允许打卡,懒人必备"',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),![图片[3]-给子比主题评论区增加自动打卡功能-呆窝云 - 不明所以呆](http://ts.dwoyun.com/wp-content/uploads/2024/10/20241001014341979-1727747021.png)
wp-content/themes/zibll/inc/funtions/bbs/admin/option.php文件,第1364行增加—-增加后台是否开启论坛【打卡按钮】选项
array(
'id' => 'bbs_comment_signin',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),![图片[4]-给子比主题评论区增加自动打卡功能-呆窝云 - 不明所以呆](http://ts.dwoyun.com/wp-content/uploads/2024/10/20241001014427421-1727747067.png)
wp-content/themes/zibll/inc/funtions/functions.php文件,第1525行增加—–增加评论区【打卡按钮】
//打卡
if ('signin' == $type) {
$but = '<a class="but input-signin mr6" href="javascript:fancypig.simple.daka();"><i class="fa fa-check-square-o"></i><span class="hide-sm">打卡</span></a>';
}![图片[5]-给子比主题评论区增加自动打卡功能-呆窝云 - 不明所以呆](http://ts.dwoyun.com/wp-content/uploads/2024/10/20241001014451272-1727747091.png)
后台自定义javascript代码中,增加—–后台自定义js代码的填入
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.fancypig = {};
window.fancypig.simple = {
daka: function() {
a(c, "滴!粉丝卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};![图片[6]-给子比主题评论区增加自动打卡功能-呆窝云 - 不明所以呆](http://ts.dwoyun.com/wp-content/uploads/2024/10/20241001014524982-1727747124.png)
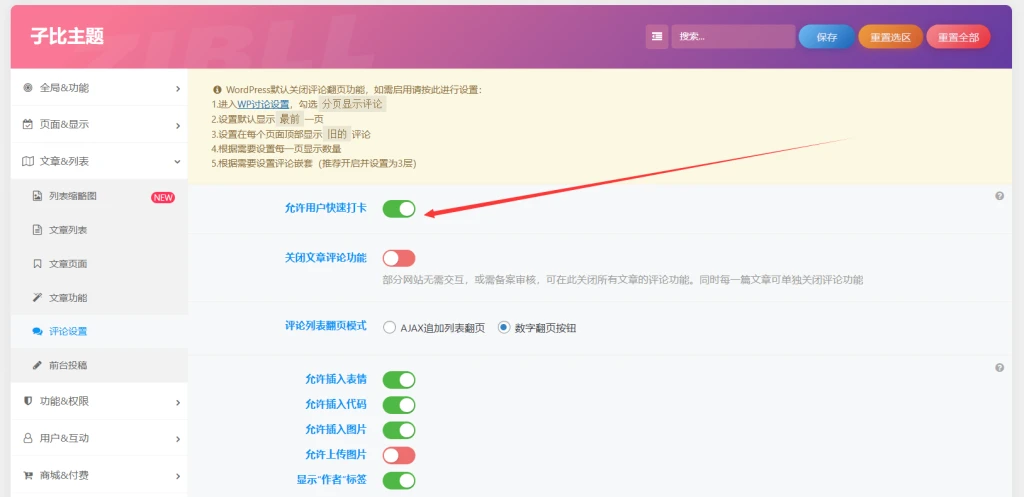
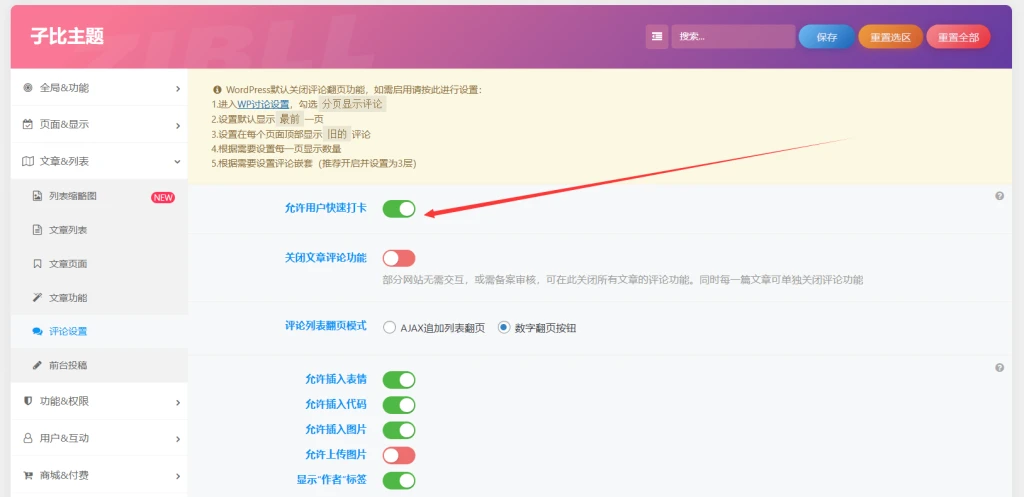
使用方法
修改完成代码后,别忘了后台里关闭,然后再开启保存就行了!
- 文章&列表>评论设置>允许用户快速打卡
- 社区&论坛>回复评论>允许用户快速打卡

![图片[7]-给子比主题评论区增加自动打卡功能-呆窝云 - 不明所以呆](http://ts.dwoyun.com/wp-content/uploads/2024/10/20241001014557600-1727747157.png)
很多好的想法,其实都源于运营时候发现的问题,我们及时去跟进,一切的修改也应当以运营为基础!
如果你是正在运营的站点,建议多以内容为主,工具、美化修改为辅,不要找错了方向,花了时间却没有效果!
THE END








请登录后查看评论内容